clinical:entry
This package provides the SignIn, SignUp, ForgotPassword, ChangePassword, and Logout pages.
===============================
Installation
meteor add clinical:entry
===============================
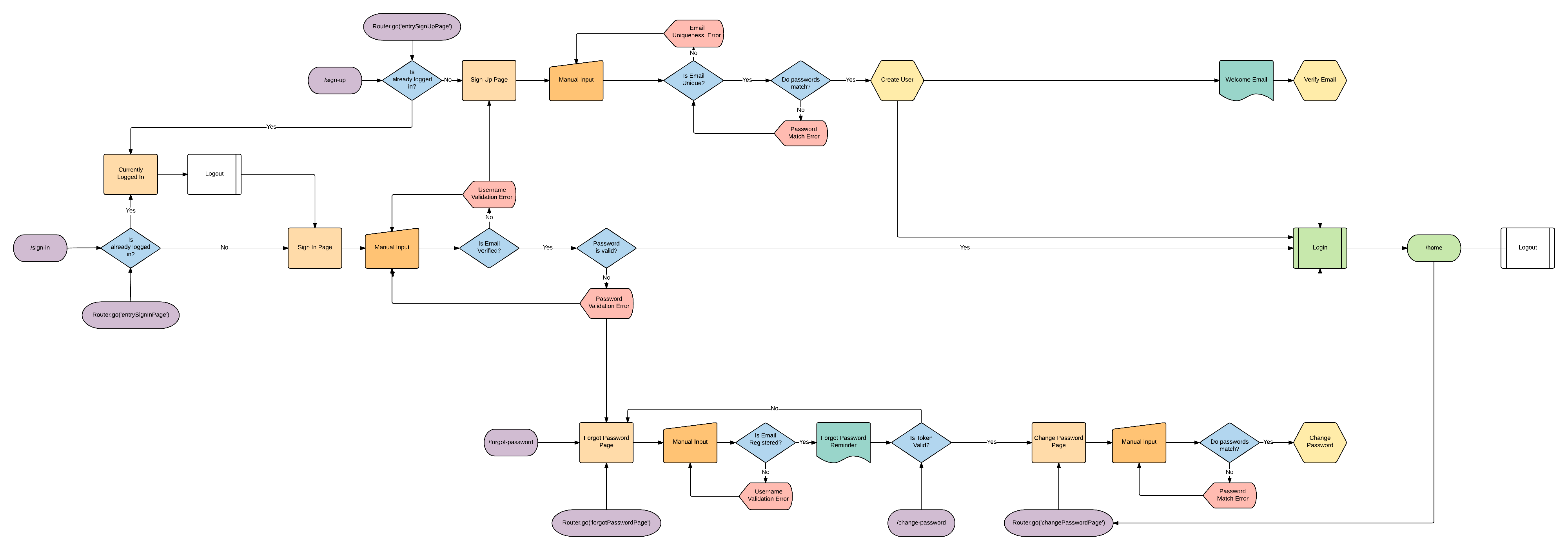
Entry Flowchart
The following diagram represents the entry workflow that is being implemented in this package. This package is under active development, and is about half completed. Pull requests which help implement the following workflow will be fast-tracked and accepted into the package.

===============================
Routing API
/entrySignIn /entrySignUp /forgotPassword /changePassword
===============================
Component API
{{> entrySignIn }} {{> entrySignUp }} {{> forgotPassword }} {{> changePassword }}
===============================
Entry Configuration
1 2if(Meteor.isClient){ 3 Entry.configure({ 4 logo: { 5 url: "/mini-circles.png", 6 displayed: true 7 }, 8 signIn: { 9 displayFullName: true, 10 destination: "/table/users" 11 }, 12 signUp: { 13 destination: "/table/users" 14 }, 15 themeColors: { 16 primary: "" 17 } 18 }); 19} 20 21if(Meteor.isServer){ 22 Accounts.emailTemplates.siteName = "AwesomeSite"; 23 Accounts.emailTemplates.from = "AwesomeSite Admin <accounts@example.com>"; 24 Accounts.emailTemplates.enrollAccount.subject = function (user) { 25 return "Welcome to Awesome Town, " + user.profile.name; 26 }; 27 Accounts.emailTemplates.enrollAccount.text = function (user, url) { 28 return "You have been selected to participate in building a better future!" 29 + " To activate your account, simply click the link below:\n\n" 30 + url; 31 }; 32 33 Meteor.startup(function(){ 34 process.env.MAIL_URL = 'smtp://sandboxid.mailgun.org:mypassword@smtp.mailgun.org:587'; 35 }) 36}
Alternatively, you may want to set the MAIL_URL via an external environment variable, particularly if you're using a SaaS hosting provider.
MAIL_URL = 'smtp://sandboxid.mailgun.org:mypassword@smtp.mailgun.org:587' meteor
===============================
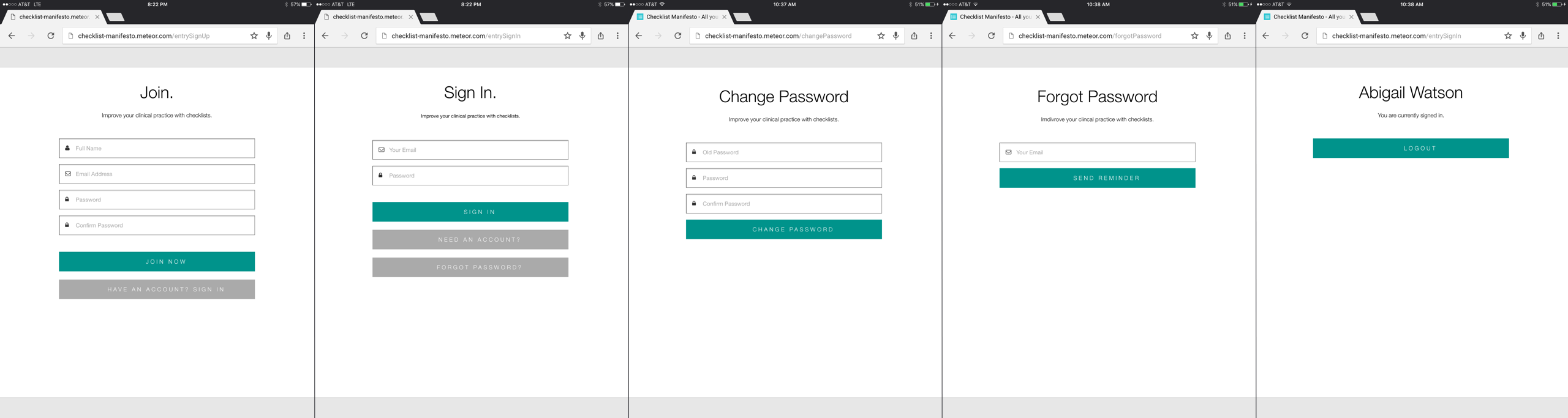
Example Implementation

===============================
Local Development
Simply clone the repository into your /packages directory. You can also specify the packages you want to develop locally in your .git-packages.json file, and use starrynight to fetch them.
# clone a single package into your application git clone http://github.com/clinical-meteor/clinical-entry packages/entry # fetch all the packages listed in git-packages.json starrynight fetch
===============================
Quality Assurance Testing
There are two types of quality assurance tests you can run: verification and validation tests. Verification tests are similar to unit or integration tests; and can run either at the application or package level. Validation tests are application-wide, but often require commands exposed in packages. So you'll need to run the autoconfig command to scan the filesystem for validation commands. See http://starrynight.meteor.com/ for more details.
# install the testing utility npm install -g starrynight # verification testing (a.k.a. package-level unit/integration testing) starrynight run-tests --type package-verification #to run validation tests, you'll need an ``.initializeUsers()`` function meteor add clinical:accounts-housemd #validation testing (a.k.a. application acceptance/end-to-end testing) starrynight autoscan starrynight run-tests --type validation
===============================
Contributing
See our notes on contributing.
===============================
