clinical:hipaa-audit-log
HIPAA logging and audit features for Meteor Apps built with Clinical UI.

====================================================
Installation
The HIPAA audit log is now split into two packages: one for the logging, and one for the UI. Please see clinical:hipaa-logger for the logging portion.
meteor add clinical:hipaa-audit-log meteor add clinical:hipaa-logger
====================================================
URL Routes
Navigate to the audit log via the default route:
1Router.go('/audit');
====================================================
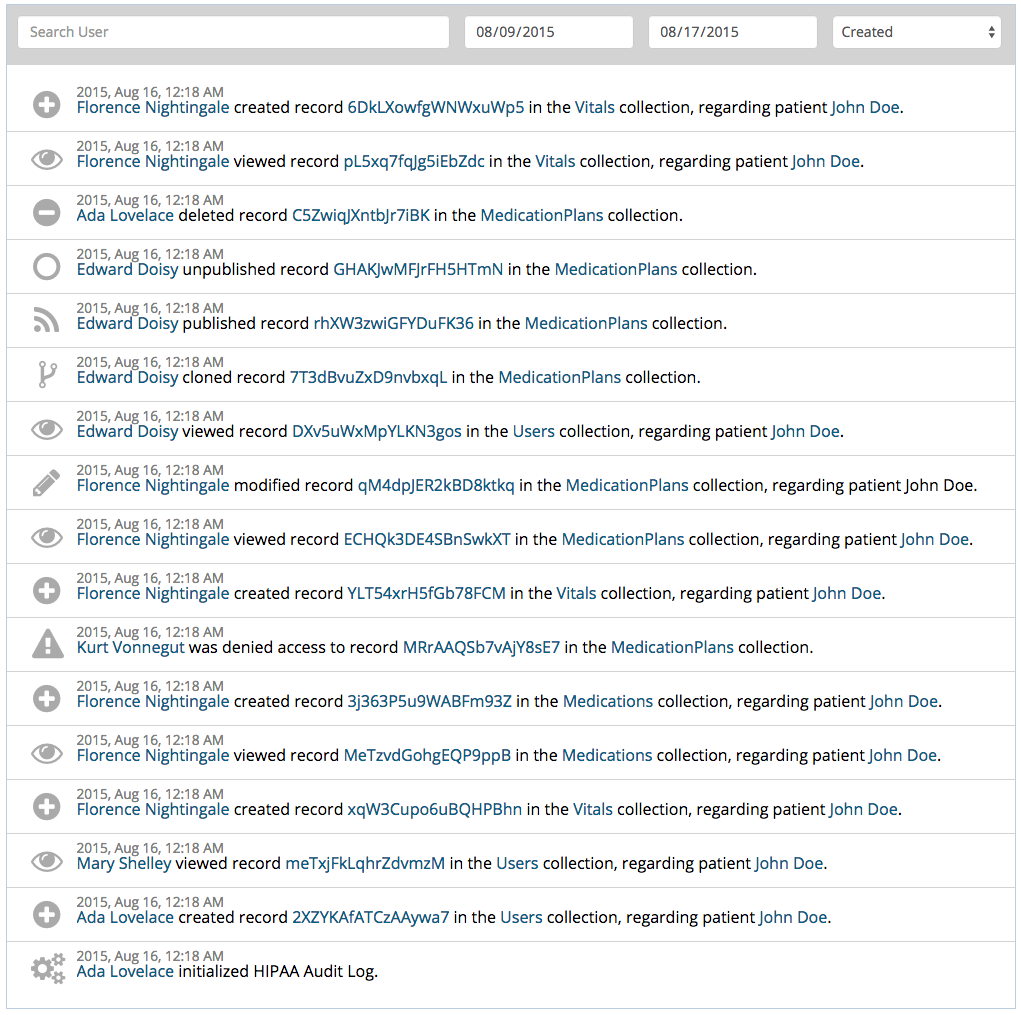
Provided Templates
Three templates are provided by this package:
1{{>hipaaAuditLog}} 2{{>hipaaRibbon}} 3{{>hipaaLogPage}}
====================================================
Styling and Classes
You can adjust the styling of the audit log through the configuration object. The following example shows how to style the audit log with Bootstrap controls.
1 HipaaAuditLog.configure({ 2 classes: { 3 input: "form-control squee", 4 select: "form-control", 5 ribbon: "" 6 }, 7 highlightColor: "#006289" 8 });
====================================================
StarryNight/Nightwatch API - Provides
1// component API calls 2reviewHipaaAuditLogPage() 3hipaaLogEntryContains(rowIndex, hipaaEvent) 4 5// actions 6logHipaaEvent(hipaaEvent, timeout)
===========================
Contributors
This package was made possible through generous support from Artaic Health and their NIH Small Business Innovation Research Grant.
====================================================
