Plugin for aldeed:autoform to add international telephone numbers via the NPM intl-tel-input library.
Turns this:
1 2 phone: { 3 type: SimpleSchema.RegEx.Phone, 4 label: "Phone", 5 autoform: { 6 afFieldInput: { 7 type: "intl-tel" 8 } 9 } 10 } 11
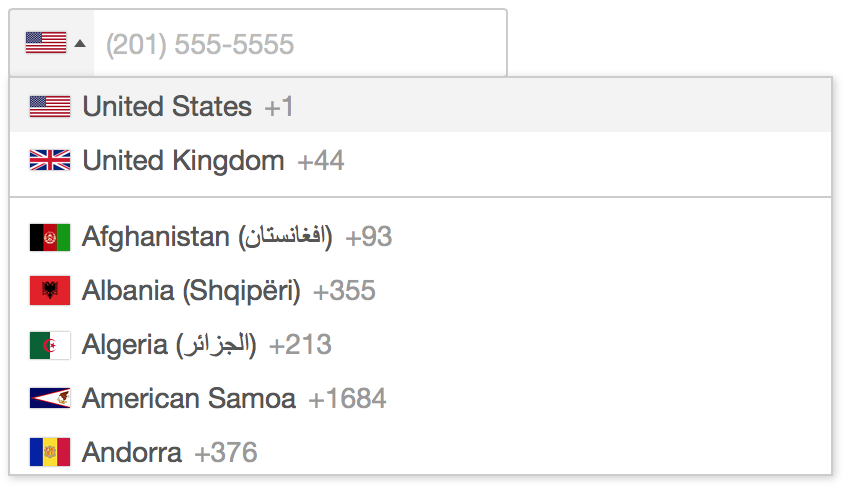
Into this:

Installation
-
Install the
intl-tel-inputlibrary.meteor npm install intl-tel-input@15.0.2 --save -
Install this library.
meteor add juto:autoform-telephone-input -
(optional but recommended) Configure Simple-Schema validation.
In your schema JS (on the client):
1import SimpleSchema from 'simpl-schema'; 2import {Meteor} from 'meteor/meteor'; 3import {Tracker} from 'meteor/tracker'; 4let intlTelInput; 5 6if (Meteor.isClient) { 7 intlTelInput = require('intl-tel-input'); 8} 9 10let schema = { 11 // ... 12 phone: { 13 type: SimpleSchema.RegEx.Phone, 14 label: "Company Contact Phone", 15 autoform: { 16 afFieldInput: { 17 type: "intl-tel", 18 autocomplete: "tel" 19 } 20 }, 21 custom: function() { 22 if (Meteor.isClient && this.isSet && window.intlTelInputUtils) { 23 const valid = window.intlTelInputUtils.isValidNumber(this.value); 24 if (!valid) { 25 return SimpleSchema.ErrorTypes.VALUE_NOT_ALLOWED; 26 } 27 } 28 } 29 } 30 // ... 31}; 32 33window.MySchema = new SimpleSchema(schema, {tracker: Tracker});
Options
You can pass custom options through to the intl-tel-input package via the intlTelInputOptions property in the schema e.g. :
1 phone: { 2 type: SimpleSchema.RegEx.Phone, 3 label: "Company Contact Phone", 4 autoform: { 5 afFieldInput: { 6 type: "intl-tel", 7 autocomplete: "tel", 8 intlTelInputOptions: { 9 preferredCountries: ["us","au","gb"], 10 utilsScript: "https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/15.0.2/js/utils.js" 11 } 12 } 13 }, 14 custom: function() { 15 if (Meteor.isClient && this.isSet && window.intlTelInputUtils) { 16 const valid = window.intlTelInputUtils.isValidNumber(this.value); 17 if (!valid) { 18 return SimpleSchema.ErrorTypes.VALUE_NOT_ALLOWED; 19 } 20 } 21 } 22 }
The default options are as above.