clinical:hipaa-logger
Write HIPAA events to a logging collection. No UI provided.
====================================================
Installation
meteor add clinical:hipaa-logger
====================================================
Architecture
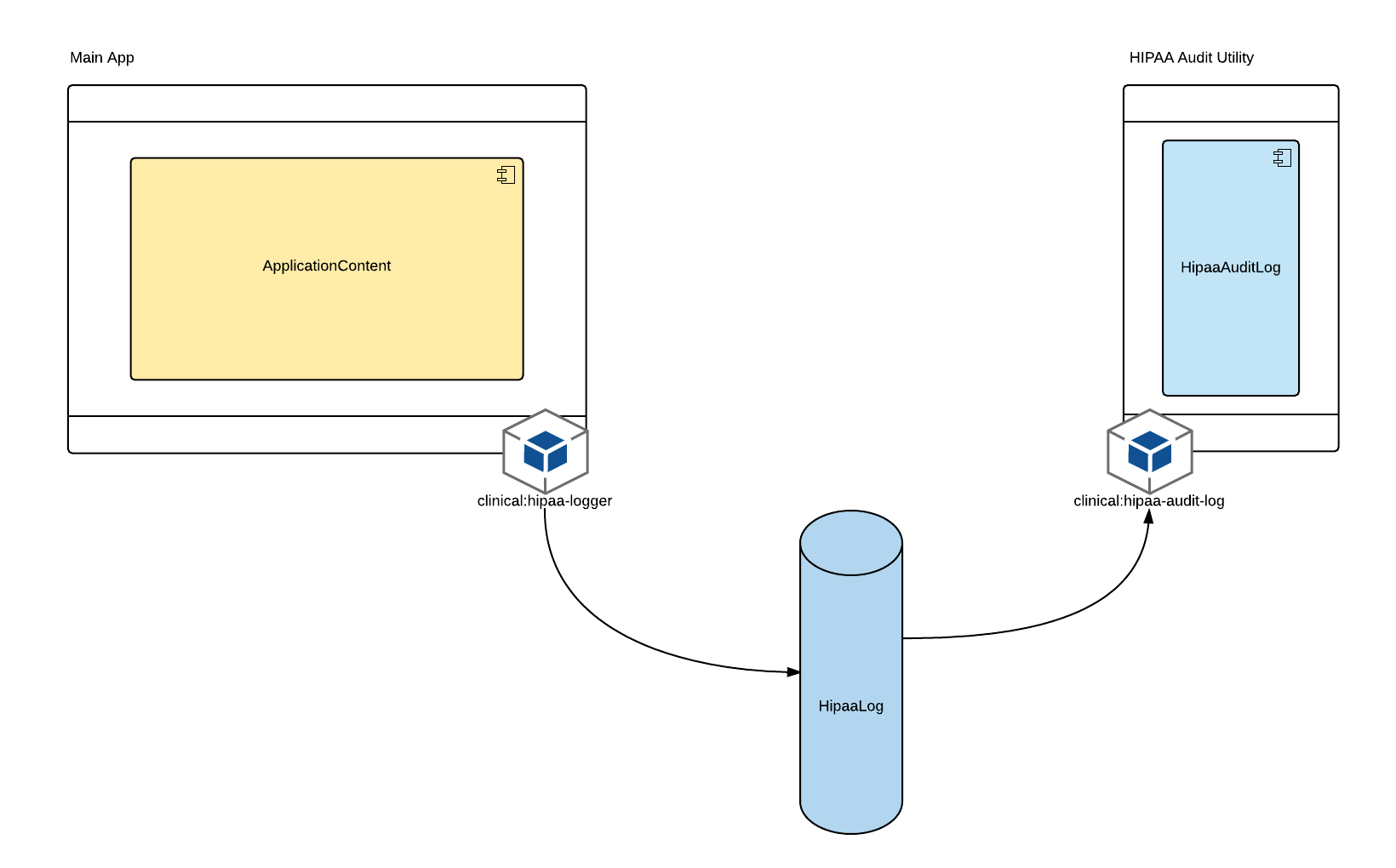
The clinical:hipaa-logger package is responsible for creating the HipaaLog collection, and writing entries to it. If you wish to display contents of the audit log, use the clinical:hipaa-audit-log package, and either add the {{> hipaaAuditLog}} template to your app, or connect a secondary app to the HipaaLog collection.

====================================================
Basic Example
The HipaaLogger object accepts
1// Shorthand method for simplicity 2HipaaLogger.logEvent({ 3 eventType: "update", 4 userId: Meteor.userId(), 5 userName: Meteor.user().fullName(), 6 collectionName: "Medications", 7 recordId: Random.id(), 8 patientId: Session.get('currentPatientId'), 9 patientName: Session.get('currentPatientName') 10}); 11 12 13// FHIR Audit Event 14HipaaLogger.logAuditEvent({ 15 "resourceType" : "AuditEvent", 16 "type" : { 17 'code': 'Login', 18 'display': 'Login' 19 }, 20 "action" : 'Login', 21 "recorded" : new Date(), 22 "outcome" : "Success", 23 "outcomeDesc" : 'User logged in.', 24 "agent" : [{ 25 "altId" : Meteor.userId(), 26 "name" : Meteor.user() ? Meteor.user().fullName() : '', 27 "requestor" : false 28 }], 29 "source" : { 30 "site" : Meteor.absoluteUrl(), 31 "identifier": { 32 "value": Meteor.absoluteUrl(), 33 34 } 35 }, 36 "entity": [{ 37 "reference": { 38 "reference": get(hipaaEvent, 'recordId', ''), 39 } 40 }] 41 })
====================================================
HipaaLog.HipaaEvent.EventType
The following event types are recognized:
init read create update delete denied publish unpublish
====================================================
Callback Example
In typical situations, HIPAA events will occur as parts of other functions, usually related to adding, viewing, or removing data. Attaching the HipaaLoger to callbacks and hooks is a best practice.
1Template.samplePage.events({ 2 'click #saveButton': function (evt, tmpl) { 3 var self = this; 4 5 Vitals.update({_id: this._id},{$set:{ 6 stared: true 7 }}, function(error, result){ 8 if(error){ 9 HipaaLogger.logEvent("error", Meteor.userId(), Meteor.user().profile.fullName, "Vitals", null, null, null, error); 10 } 11 if(result){ 12 HipaaLogger.logEvent("create", Meteor.userId(), Meteor.user().profile.fullName, "Vitals", null, null, null, null); 13 } 14 }); 15 } 16});
===========================
Contributors
This package was made possible through generous support from Artaic Health and their NIH Small Business Innovation Research Grant.
===========================
