Autoform File
Description
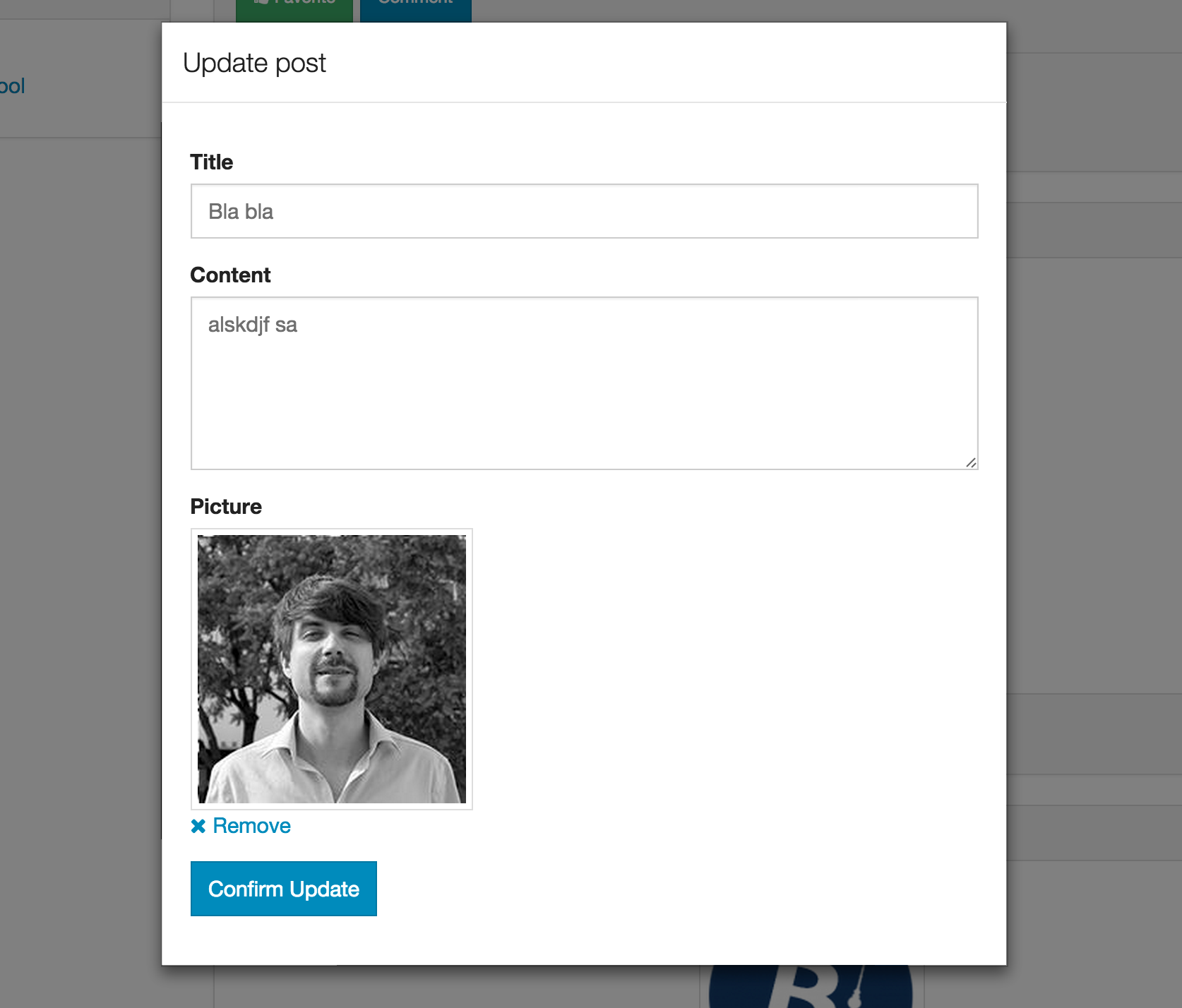
Upload and manage files with autoForm.

Maintained by Meteor Factory. Professional Meteor development.
Quick Start
-
Install
meteor add yogiben:autoform-file -
Create your collectionFS (See collectionFS)
1@Images = new FS.Collection("images", 2 stores: [new FS.Store.GridFS("images", {})] 3)
- Make sure the correct allow rules & subscriptions are set up on the collectionFS
1Images.allow 2 insert: (userId, doc) -> 3 true 4 download: (userId)-> 5 true
and
1Meteor.publish 'images', -> 2 Images.find()
and in your router.coffee
1 @route "profile", 2 waitOn: -> 3 [ 4 Meteor.subscribe 'images' 5 ]
- Define your schema and set the
autoformproperty like in the example below
1Schemas = {} 2 3@Posts = new Meteor.Collection('posts'); 4 5Schemas.Posts = new SimpleSchema 6 title: 7 type: String 8 max: 60 9 10 picture: 11 type: String 12 autoform: 13 afFieldInput: 14 type: 'fileUpload' 15 collection: 'Images' 16 label: 'Choose file' # optional 17 18Posts.attachSchema(Schemas.Posts)
The collection property is the field name of your collectionFS.
- Generate the form with
{{> quickform}}or{{#autoform}}
e.g.
{{> quickForm collection="Posts" type="insert"}}
or
{{#autoForm collection="Posts" type="insert"}} {{> afQuickField name="title"}} {{> afQuickField name="picture"}} <button type="submit" class="btn btn-primary">Insert</button> {{/autoForm}}
###Multiple images### If you want to use an array of images inside you have to define the autoform on on the schema key
1Schemas.Posts = new SimpleSchema 2 title: 3 type: String 4 max: 60 5 6 pictures: 7 type: [String] 8 label: 'Choose file' # optional 9 10 "pictures.$": 11 autoform: 12 afFieldInput: 13 type: 'fileUpload', 14 collection: 'Images'
###Security & optimization###
The above example is just a starting point. You should set your own custom allow rules and optimize your subscriptions.
Customization
You can customize the button / remove text.
Defaults:
{{> afFieldInput name="picture" label="Choose file" remove-label="Remove"}}
Also it is possible to customize accept attribute
add it in your schema definition:
1picture: 2 type: String 3 autoform: 4 afFieldInput: 5 type: 'fileUpload' 6 collection: 'Images' 7 accept: 'image/*' 8 label: 'Choose file' # optional 9
Upload progress bar
By default FS.UploadProgressTemplate from cfs:ui package is used to display upload progress. You can specify your own template with uploadProgressTemplate option, e.g.
1picture: 2 type: String 3 autoform: 4 afFieldInput: 5 type: 'fileUpload' 6 collection: 'Images' 7 uploadProgressTemplate: 'myUploadProgressTemplate'
Custom file preview
Your custom file preview template data context will be:
- file - FS.File instance
- atts - autoform atts
1picture: 2 type: String 3 autoform: 4 afFieldInput: 5 type: 'fileUpload' 6 collection: 'Images' 7 previewTemplate: 'myFilePreview'
1<template name="myFilePreview"> 2 <a href="{{file.url}}">{{file.original.name}}</a> 3</template>
Custom select/remove file buttons
Remember to add js-af-select-file and js-af-remove-file classes to nodes which should fire an event on click.
1picture: 2 type: String 3 autoform: 4 afFieldInput: 5 type: 'fileUpload' 6 collection: 'Images' 7 selectFileBtnTemplate: 'mySelectFileBtn' 8 removeFileBtnTemplate: 'myRemoveFileBtn'
1<template name="mySelectFileBtn"> 2 <button type="button" class="js-af-select-file">Upload file</button> 3</template> 4 5<template name="myRemoveFileBtn"> 6 <button type="button" class="js-af-remove-file">Remove</button> 7</template>
Callbacks
onBeforeInsert - can be used to modify file (remember to return fileObj)
onAfterInsert - called after insert with two arguments: error object and file object
Please note that callback properties are functions that return callbacks. This is because autoform evaluates function attributes first.
1picture: 2 type: String 3 autoform: 4 afFieldInput: 5 type: 'fileUpload' 6 collection: 'Images' 7 onBeforeInsert: -> 8 (fileObj) -> 9 fileObj.name 'picture.png' 10 fileObj 11 onAfterInsert: -> 12 (err, fileObj) -> 13 if err 14 alert 'Error' 15 else 16 alert 'Upload successful'
