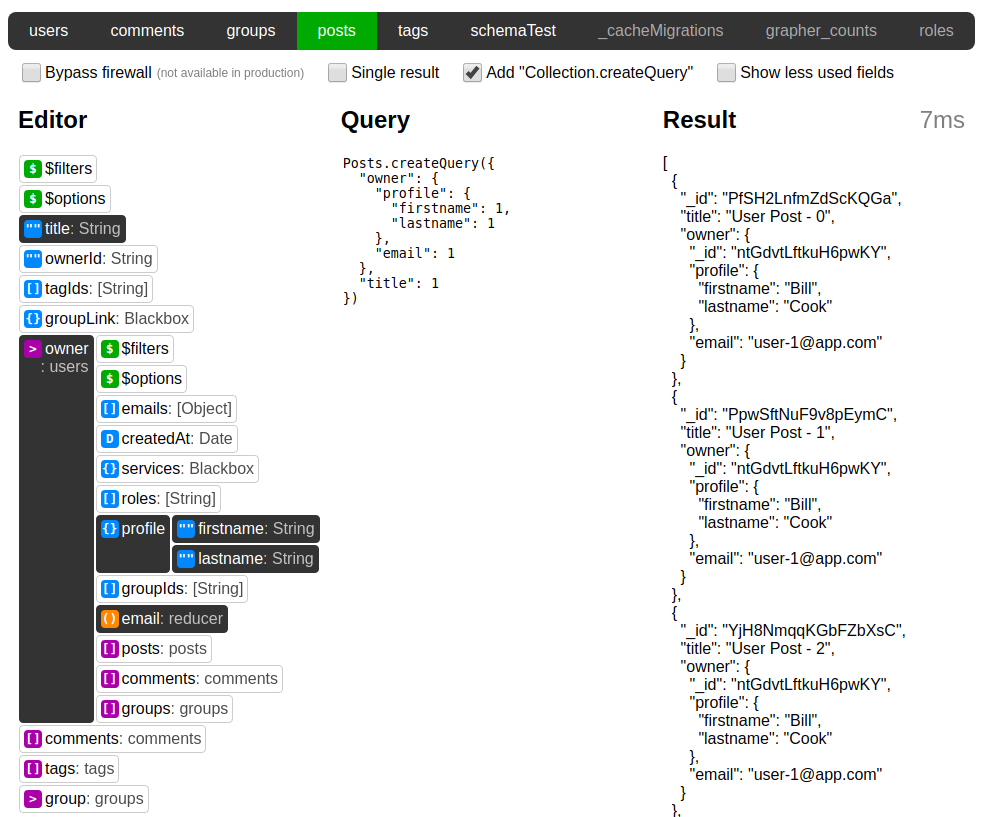
Graphical Grapher
Get an overview of all your Grapher links and Collection2 schemas, and create queries just by clicking (with live results)

Installation
meteor add herteby:graphical-grapher
Usage
Server
1import {initialize} from 'meteor/herteby:graphical-grapher' 2initialize() //exposes the methods "grapher.live" and "grapher.live_docs"
Note: although the "Bypass firewall" feature only works in development, you may want to skip initializing it in production, just to be safe.
Vue
1import {GraphicalGrapher} from 'meteor/herteby:graphical-grapher' 2//Add the GraphicalGrapher component to a route or template
React
Graphical Grapher is built in Vue, but it also includes a React wrapper that imports Vue dynamically when it's mounted. This means that your bundle size is not affected
1import {GraphicalGrapherReact} from 'meteor/herteby:graphical-grapher' 2//Add the GraphicalGrapherReact component to a route or render function
Props
You can pass some props to configure Graphical Grapher. This works in both Vue and React.
Compiling .vue files
If you want to make changes to the .vue files in this package, you will need to recompile them to .js afterwards. Just run this in the graphical-grapher folder:
npm install; npx webpack