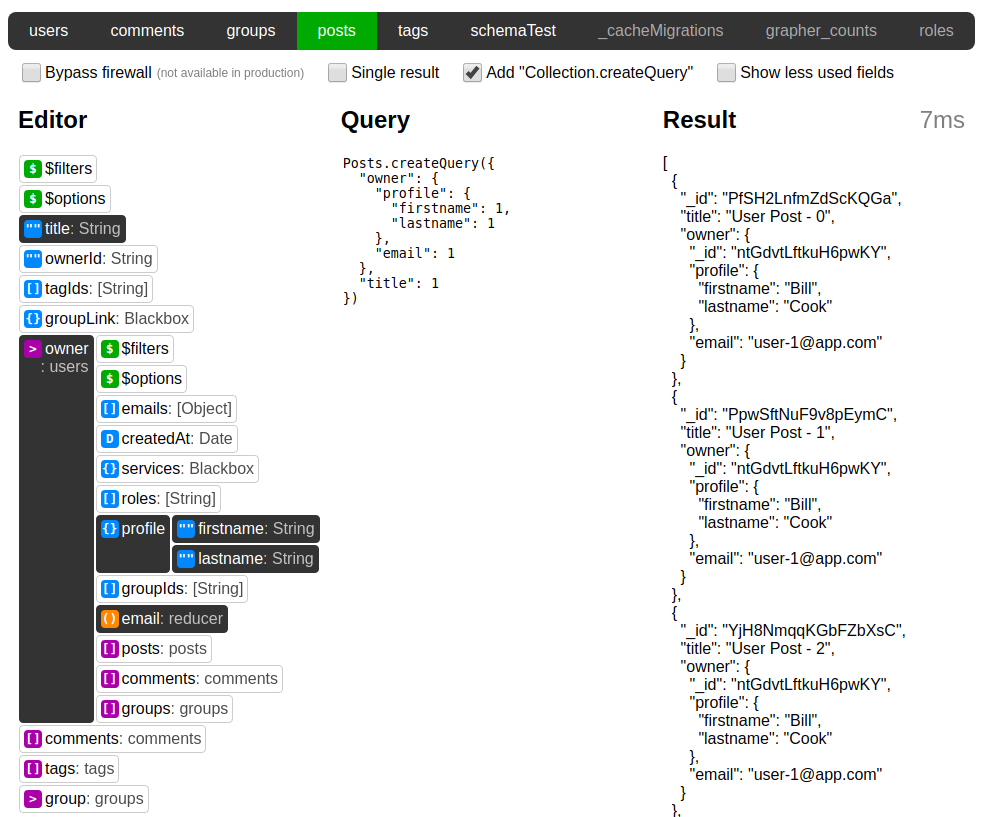
Graphical Grapher
Get an overview of all your links and schemas, and create queries by just clicking, (plus liveresults)

Installation
meteor add herteby:graphical-grapher
Usage
Server
import {initialize} from 'meteor/herteby:graphical-grapher' initialize() //exposes the methods "grapher.live" and "grapher.live_docs"
Vue
import {GraphicalGrapher} from 'meteor/herteby:graphical-grapher' //Add the GraphicalGrapher component to a route or template
React
Graphical Grapher is built in Vue, but it also includes a React wrapper that imports Vue dynamically when it's mounted. This means that your bundle size is not affected
import {GraphicalGrapherReact} from 'meteor/herteby:graphical-grapher' //Add the GraphicalGrapherReact component to a route or render function
Props
You can pass some props to configure Graphical Grapher. This works in both Vue and React.
Compiling .vue files
If you want to make changes to the .vue files in this package, you will need to recompile then to .js afterwards. Just run this in the graphical-grapher folder:
npm install npx webpack