react-timepicker
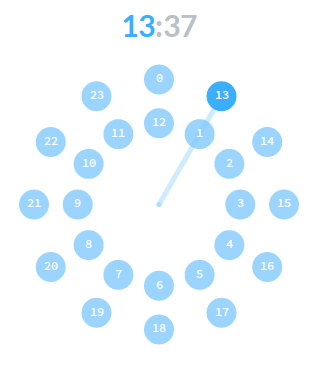
Timepicker is a React timepicker component that looks like Android KitKat one.
Example
Install
From npm
npm install react-timepicker --save
From Atmosphere
meteor add universe:react-timepicker
Quick Start
1'use strict'; 2 3import React from 'react'; 4import ReactDOM from 'react-dom'; 5import Timepicker from 'react-timepicker'; 6 7// Remember to include timepicker.css 8 9class TimepickerExample extends React.Component { 10 onChange (hours, minutes) { 11 // ... 12 }, 13 14 render () { 15 return ( 16 <Timepicker onChange={this.onChange} /> 17 ); 18 } 19} 20 21ReactDOM.render(<TimepickerExample />, document.getElementById('timepicker-example'));
Prop Values
mode
React.PropTypes.any
Initial mode - Timepicker.MODE_HOURS or Timepicker.MODE_MINUTES (default: Timepicker.MODE_HOURS).
size
React.PropTypes.number
Clock size in pixels (default: 300).
radius
React.PropTypes.number
Clock radius in pixels (default: 125).
hours
React.PropTypes.number
Initial hours (default: 0).
minutes
React.PropTypes.number
Initial minutes (default: 0).
militaryTime
React.PropTypes.bool
Military (24-hour) time switch (default: true).
onChange
React.PropTypes.func
Callback function when a hour or a minute is changed. Passes 2 parameters: new hours and minutes.
onChangeMode
React.PropTypes.func
Callback function when mode is changed. Passes 1 parameter: new mode.