Logging: To Console
Console adapter for logger driver. Print Client's log messages to Server's console package. All messages is enhanced with colors and extra styles for better readability.
This package is not limited to transferring Client log messages to Server. It can be used on Client or Server only, or for printing colorized messages.
Features:
- 💪 Flexible log level filters;
- 👨💻
userIdis automatically passed and logged, data is associated with logged-in user; - 📟 Pass logs from Client right to Server's console;
- 🕷 Catch all browser's errors and exceptions.
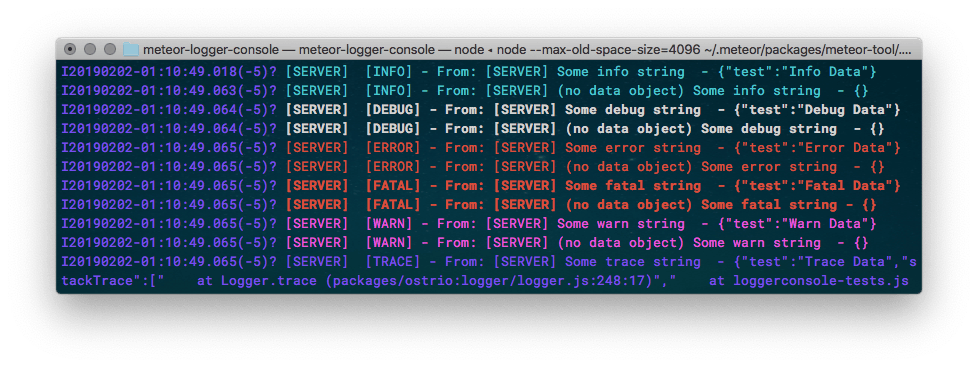
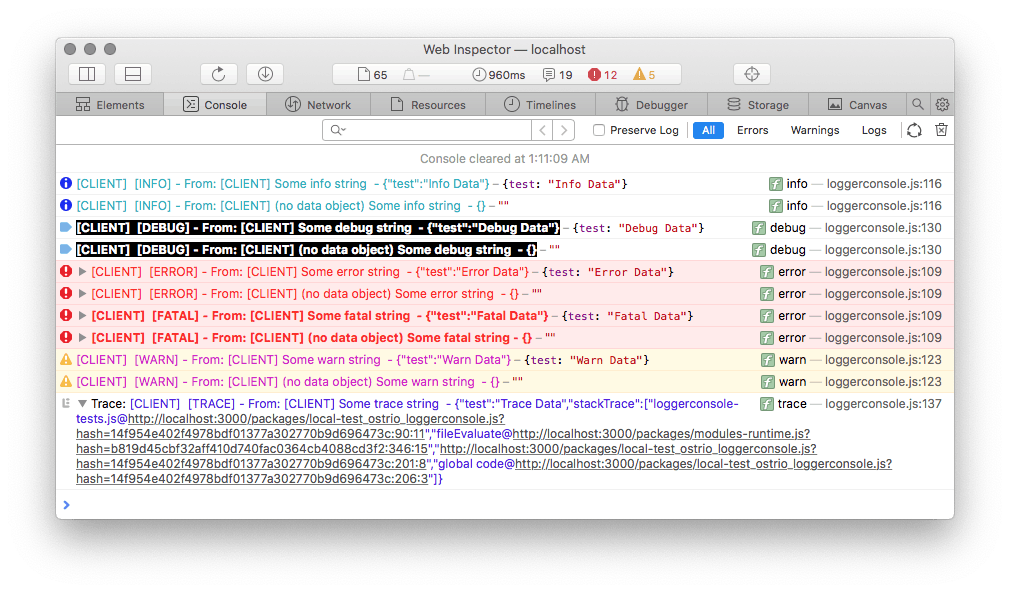
Screen shots:
Server:

Client:

Installation:
meteor add ostrio:logger # If not yet installed meteor add ostrio:loggerconsole
ES6 Import:
1import { Logger } from 'meteor/ostrio:logger'; 2import { LoggerConsole } from 'meteor/ostrio:loggerconsole';
Usage
Initialization [Isomorphic]
new LoggerConsole(LoggerInstance, settings)
LoggerInstance{Logger} - fromnew Logger()settings{Object}settings.highlight{Boolean} - Enable/Disable color highlighting; By default:truesettings.format{Function} - This function must return String. Arguments:opts{Object}opts.userId{String}opts.time{Date} - Report dateopts.level{String} - Message level, one of:ERROR,FATAL,WARN,DEBUG,INFO,TRACE,LOG,*opts.message{String} - Report messageopts.data{Object} - Additional info passed as object
Example: [Isomorphic]
1import { Logger } from 'meteor/ostrio:logger'; 2import { LoggerConsole } from 'meteor/ostrio:loggerconsole'; 3 4// Initialize Logger: 5const log = new Logger(); 6// Initialize and enable LoggerConsole with default settings: 7(new LoggerConsole(log)).enable(); 8 9// Initialize and enable LoggerConsole with custom formatting: 10(new LoggerConsole(log, { 11 format(opts) { 12 return ((Meteor.isServer) ? '[SERVER]' : '[CLIENT]') + ' [' + opts.level + '] - ' + opts.message; 13 } 14})).enable();
Activate with custom adapter settings: [Isomorphic]
1import { Logger } from 'meteor/ostrio:logger'; 2import { LoggerConsole } from 'meteor/ostrio:loggerconsole'; 3 4const log = new Logger(); 5(new LoggerConsole(log)).enable({ 6 enable: true, 7 filter: ['ERROR', 'FATAL', 'WARN'], /* Filters: 'ERROR', 'FATAL', 'WARN', 'DEBUG', 'INFO', 'TRACE', '*' */ 8 client: true, // Set to `false` to avoid log transfer from Client to Server 9 server: true // Set to `false` to disallow execution on Server 10});
Log message: [Isomorphic]
1import { Logger } from 'meteor/ostrio:logger'; 2import { LoggerConsole } from 'meteor/ostrio:loggerconsole'; 3 4const log = new Logger(); 5(new LoggerConsole(log)).enable(); 6 7/* 8 message {String} - Any text message 9 data {Object} - [optional] Any additional info as object 10 userId {String} - [optional] Current user id 11 */ 12log.info(message, data, userId); 13log.debug(message, data, userId); 14log.error(message, data, userId); 15log.fatal(message, data, userId); 16log.warn(message, data, userId); 17log.trace(message, data, userId); 18log._(message, data, userId); // Shortcut 19 20// Use with throw 21throw log.error(message, data, usmerId);
Catch-all Client's errors example: [Client]
1/* Store original window.onerror */ 2const _GlobalErrorHandler = window.onerror; 3 4window.onerror = function (msg, url, line) { 5 log.error(msg, {file: url, onLine: line}); 6 if (_GlobalErrorHandler) { 7 _GlobalErrorHandler.apply(this, arguments); 8 } 9};
Catch-all Server's errors example: [Server]
1const bound = Meteor.bindEnvironment((callback) => {callback();}); 2process.on('uncaughtException', function (err) { 3 bound(() => { 4 log.error('Server Crashed!', err); 5 console.error(err.stack); 6 process.exit(7); 7 }); 8});
Catch-all Meteor's errors example: [Server]
1// store original Meteor error 2const originalMeteorDebug = Meteor._debug; 3Meteor._debug = function (message, stack) { 4 const error = new Error(message); 5 error.stack = stack; 6 log.error('Meteor Error!', error); 7 return originalMeteorDebug.apply(this, arguments); 8};
Use multiple logger(s) with different settings: [Isomorphic]
1const log1 = new Logger(); 2const log2 = new Logger(); 3 4(new LoggerConsole(log1)).enable({ 5 filter: ['*'], 6 client: true, 7 server: true 8}); 9 10(new LoggerConsole(log2)).enable({ 11 filter: ['ERROR', 'FATAL'], 12 client: true, 13 server: true 14});
Running Tests
- Clone this package
- In Terminal (Console) go to directory where package is cloned
- Then run:
Meteor/Tinytest
meteor test-packages ./
Support this awesome package:
- Star on GitHub
- Star on Atmosphere
- Tweet
- Share on Facebook
Support our open source contribution:
- Sponsor via GitHub
- Support via PayPal
- Use ostr.io — Monitoring, Analytics, WebSec, Web-CRON and Pre-rendering for a website

